苹果手机各种尺寸屏幕适配
推荐更多 Recommend more
-

叮当好记 | 一款尖端的AI音视频转录与概要生成工具
匠心打造以显著提升用户学习与办公效能为核心。该工具凭借卓越的音视频转录、多语种翻译及精炼总结能力,能够迅速将视频与音频素材转化为精准文字记录,并配套提供详尽的思维导图及内容大纲,助力用户高效吸收信息,优化工作流程
-

全能免费AI | 国内全能AI生成网站
国内免费使用ai聊天问答、写作、文生视频、生成ppt、ai绘画于一体的产品
-

免费抠图 | 在线AI免费抠图图片处理网站
在线一键更换背景在线抠图一站式AI图片处理网站
-

创客贴 | 极简好用的智能在线设计软件
在线图片编辑器,免费使用。提供海量正版设计模板和图片素材,拥有海报、简历、PPT、公众号配图、电商等65个设计场景模板,简单在线编辑,换图改字即可生成精美设计。海量正版授权资源,商用无忧。还有智能扣图,智能设计,AI文案等智能工具,一站式解决您的设计需求!
-

存了个图 | 存了个图是一款集外网图片下载和视频下载于一体的小工具
专注解决设计师和自媒体从国外素材网站下载图片和视频的难题。 这款软件支持youtube、facebook、tiktok、pinterest、Instagram、twitter等海外平台的视频和图片下载
-

字库星球 | 免费字体下载网站
字库星球是国内权威的免费字体网站,汇聚全网免费字体,提供可商用免费字体下载。所有免费字体的授权均经核对确认,个人及商用均可免费自由使用,有效规避字体版权风险。
-

易修图 | 在线图像处理工具
易修图 - 是一款在线图像处理工具,在AI助力下,让您更容易的修改图片。支持在线抠图、一键抠图、去水印、一键去水印、模糊照片变清晰、无损放大、视频去水印、视频字幕合成、视频格式转换音视频分离等功能,一键就能批量处理图片,提高图片和视频的编辑效率。
-

设计秀 | 设计师工具箱
设计师工具箱丨免费下载网站,下载各种设计资源,包括PS、PR等专业工具、字体等、助你激发创意,畅享设计之旅!
-

活动汪 | 广告营销创意平台
平台提供活动策划方案、平面设计和效果图的上传与下载,活动课程培训,以及活动资源需求发布服务
-

环球巴士 |国外流媒体会员合租跟生产力账号会员合租的平台
国外流媒体会员合租跟生产力账号会员合租的平台,合租服务 包括但不局限于影视、 音乐游戏.办公板块。内容包括 Netflix Disney plus, HBO, hulu, Spotify. Apple Music, tidal, switch,chatgpt,notion,midjounery,psai 会员等
-

瓜皮绘画 | 基于 Midjourney 的一款 AI 绘图工具
瓜皮AI绘画 支持局部重绘、扩图平移、咒语解析、融图、垫图、seed值获取等,聚合了 midjourney 的核心功能!
-

ilovemoji | 有趣的emoji表情符号应有尽有
欢迎来到ilovemoji!在这里,您可以尽情探索各种有趣的emoji表情符号
iPhone设备
物理分辨率是硬件所支持的,逻辑分辨率是软件可以达到的。
| 代数 | 设备 | 操作系统 | 逻辑分辨率(point) | 物理分辨率(pixel) | 屏幕尺寸(对角线长度) | 缩放因子 |
|---|---|---|---|---|---|---|
| iPhone | ||||||
| 第一代 | iPhone 2G | iOS 1 | 320 x 480 | 480 x 320 | 3.5寸 | 1x |
| 第二代 | iPhone 3 | iOS 2 | 320 x 480 | 480 x 320 | 3.5寸 | 1x |
| 第三代 | iPhone 3GS | iOS 3 | 320 x 480 | 480 x 320 | 3.5寸 | 1x |
| 第四代 | iPhone 4 | iOS 4 | 320 x 480 | 960 × 640 | 3.5寸 | 2x |
| 第五代 | iPhone 4S | iOS 5 | 320 x 480 | 960 × 640 | 3.5寸 | 2x |
| 第六代 | iPhone 5 | iOS 6 | 320 x 568 | 1136 x 640 | 4.0寸 | 2x |
| 第七代 | iPhone 5S/5C | iOS 7 | 320 x 568 | 1136 x 640 | 4.0寸 | 2x |
| 第八代 | iPhone 6 | iOS 8 | 375 x 667 | 1334 x 750 | 4.7寸 | 2x |
| 第八代 | iPhone 6 Plus | iOS 8 | 414 x 736 | 2208 x 1242 (1920x1080) | 5.5寸 | 3x |
| 第九代 | iPhone 6S | iOS 9 | 375 x 667 | 1334 x 750 | 4.7寸 | 2x |
| 第九代 | iPhone 6S Plus | iOS 9 | 414 x 736 | 2208 x 1242 (1920x1080) | 5.5寸 | 3x |
| iPhone SE | iOS 9 | 320 x 568 | 1136 x 640 | 4寸 | 2x | |
| 第十代 | iPhone 7 | iOS 10 | 375 x 667 | 1334 x 750 | 4.7寸 | 2x |
| 第十代 | iPhone 7 Plus | iOS 10 | 414 x 736 | 2208 x 1242 (1920x1080) | 5.5寸 | 3x |
| 第十一代 | iPhone 8 | iOS 11 | 375 x 667 | 1334 x 750 | 4.7寸 | 2x |
| 第十一代 | iPhone 8 Plus | iOS 11 | 414 x 736 | 2208 x 1242 (1920x1080) | 5.5寸 | 3x |
| 第十一代 | iPhone X | iOS 11 | 375 x 812 | 2436 × 1125 | 5.8寸 | 3x |
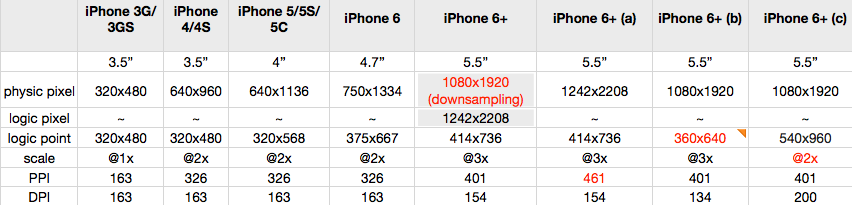
苹果所有设备屏幕尺寸
如图所示:

Tips:
| 机型 | 屏幕宽高比 |
|---|---|
| iPhone 5 | 320÷568=0.563 |
| iPhone 6 | 375÷667=0.562 |
| iPhone 6 Plus | 414÷736=0.5625 |
最终发现iPhone5和6一个小秘密,它们的比例是不变的
iPod设备
| 设备 | 操作系统 | 物理分辨率(pixel) | 屏幕尺寸(对角线长度) | 缩放因子 |
|---|---|---|---|---|
| iPod Touch 1 | iOS 1 | 480 x 320 | 3.5寸 | 1x |
| iPod Touch 2 | iOS 2 | 480 x 320 | 3.5寸 | 1x |
| iPod Touch 3 | iOS 3 | 480 x 320 | 3.5寸 | 1x |
| iPod Touch 4 | iOS 4 | 960 x 640 | 3.5寸 | 2x |
| iPod Touch 5 | iOS 6 | 1136 x 640 | 4.0寸 | 2x |
| iPod Touch 6 | iOS 8 | 1136 x 640 | 4.0寸 | 2x |
iPad设备
| 设备 | 操作系统 | 物理分辨率(pixel) | 屏幕尺寸(对角线长度) | 缩放因子 |
|---|---|---|---|---|
| iPad 1 | iOS 3 | 1024 x 768 | 9.7寸 | 1x |
| iPad 2 | iOS 4 | 1024 x 768 | 9.7寸 | 1x |
| iPad 3 (The New iPad) | iOS 5 | 2048 x 1536 | 9.7寸 | 2x |
| iPad 4 | iOS 6 | 2048 x 1536 | 9.7寸 | 2x |
| iPad Air | iOS 7 | 2048 x 1536 | 9.7寸 | 2x |
| iPad Air 2 | iOS 8 | 2048 x 1536 | 9.7寸 | 2x |
| iPad Pro | iOS 9 | 2048 x 1536 | 9.7寸 | 2x |
| iPad (第五代) | iOS 10 | 2048 x 1536 | 9.7寸 | 2x |
| iPad Pro | iOS 9 | 2732 x 2048 | 12.9寸 | 3x |
| iPad Pro (取代9.7寸) | iOS 10 | 2224 x 1668 | 10.5寸 | 3x |
| iPad mini | iOS 6 | 1024 x 768 | 7.9寸 | 1x |
| iPad mini 2 | iOS 7 | 2048 x 1536 | 7.9寸 | 2x |
| iPad mini 3 | iOS 8 | 2048 x 1536 | 7.9寸 | 2x |
| iPad mini 4 | iOS 9 | 2048 x 1536 | 7.9寸 | 2x |
//获得屏幕的宽高
#define kScreenWidth ([UIScreen mainScreen].bounds.size.width)
#define kScreenHeight ([UIScreen mainScreen].bounds.size.height)
//iPhoneX / iPhoneXS
#define isIphoneX_XS (kScreenWidth == 375.f && kScreenHeight == 812.f ? YES : NO)
//iPhoneXR / iPhoneXSMax
#define isIphoneXR_XSMax (kScreenWidth == 414.f && kScreenHeight == 896.f ? YES : NO)
//异性全面屏
#define isFullScreen (isIphoneX_XS || isIphoneXR_XSMax)
// Status bar height.
#define StatusBarHeight (isFullScreen ? 44.f : 20.f)
// Navigation bar height.
#define NavigationBarHeight 44.f
// Tabbar height.
#define TabbarHeight (isFullScreen ? (49.f+34.f) : 49.f)
// Tabbar safe bottom margin.
#define TabbarSafeBottomMargin (isFullScreen ? 34.f : 0.f)
// Status bar & navigation bar height.
#define StatusBarAndNavigationBarHeight (isFullScreen ? 88.f : 64.f)
发表评论
快设网 - 专业设计师导航站
560
13829
提示:网址由网友分享上传,若不希望展示请联系删除
网站: 个
会员: 位